Set Background Image

Set Mac Os X Desktop Background Wallpaper From Any Image In Safari Osxdaily

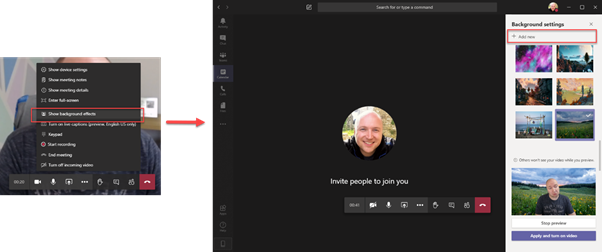
How To Change Your Background On Microsoft Teams All Things How

Photo Sun Set Background Free Stock Photos Download 12 453 Free Stock Photos For Commercial Use Format Hd High Resolution Jpg Images
Q Tbn 3aand9gcrp5amtqgzhcineoiixhldhjpgwi0sx2 Sgglypw8esbxrf3uez Usqp Cau

Premium Vector Abstract Blur Color Gradient Background Set Portrait

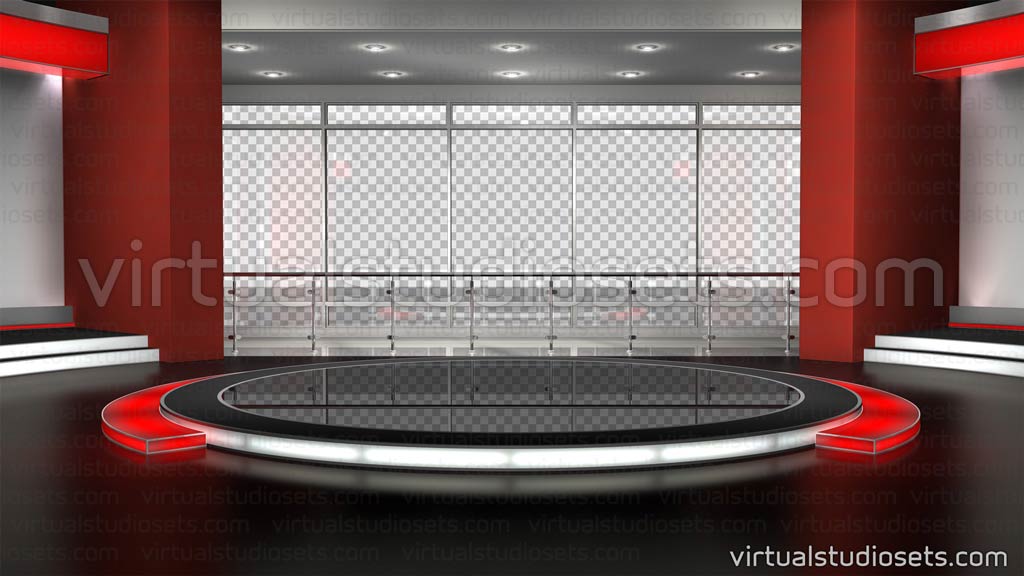
Free Virtual Newsroom Set Background Video In Hd Hd Youtube
Scroll down to and select the image that you wish to set as your background.

Set background image. The keyword syntax ("auto", "cover" and "contain"), the one-value syntax (sets the width of the image (height becomes "auto"), the two-value syntax (first value:. If you'd like to set an image as a background to a web page, you'll need both HTML and CSS. Click on the button to open the image.
The image-set() function delivers the most appropriate image resolution for a user’s device, providing a set of image options — each with an associated. Whether you're setting a background from an image you've uploaded or one of the images that's built into Microsoft Teams, the process is the same. You can also set different backgrounds for any post, page, category, or any other section of your WordPress site.
Let's consider a large image, a 29x2808 Firefox logo image. You can set this background to multiple slides at once, or apply it to your entire presentation. It works with any WordPress theme and allows you to set multiple background images.
You can select an image from the set of images we provide, or you can also upload your own images as a virtual background. Your text color will also change to stay visible if the picture you chose is too dark or too light to adequately display text. Once the image is displayed, press the Menu button on your controller and click "Set as background.".
CSS3 introduces the background-size property, which allows you to control the size of the background image as displayed in its parent element (the element for which the image serves as the background). It's not quite as easy as using the Photos app, but it offers you a selection of image stills from Apple and dynamic images that animate your iPad's background. To use your own image for the virtual background, tap the + icon.
In the Properties pane, expand BackgroundImage, and then do the following:. The backgroundImage property sets or returns the background image of an element. The background-image property specifies an image to use as the background of an element.
If you want the background image to cover the entire element, you can set the background-size property to cover. Under Choose background effect, you can Blur the room you're in currently, choose an image you previously added, or Add a new image to customize your background effect. If the Properties pane is not visible, on the View tab, select Properties.
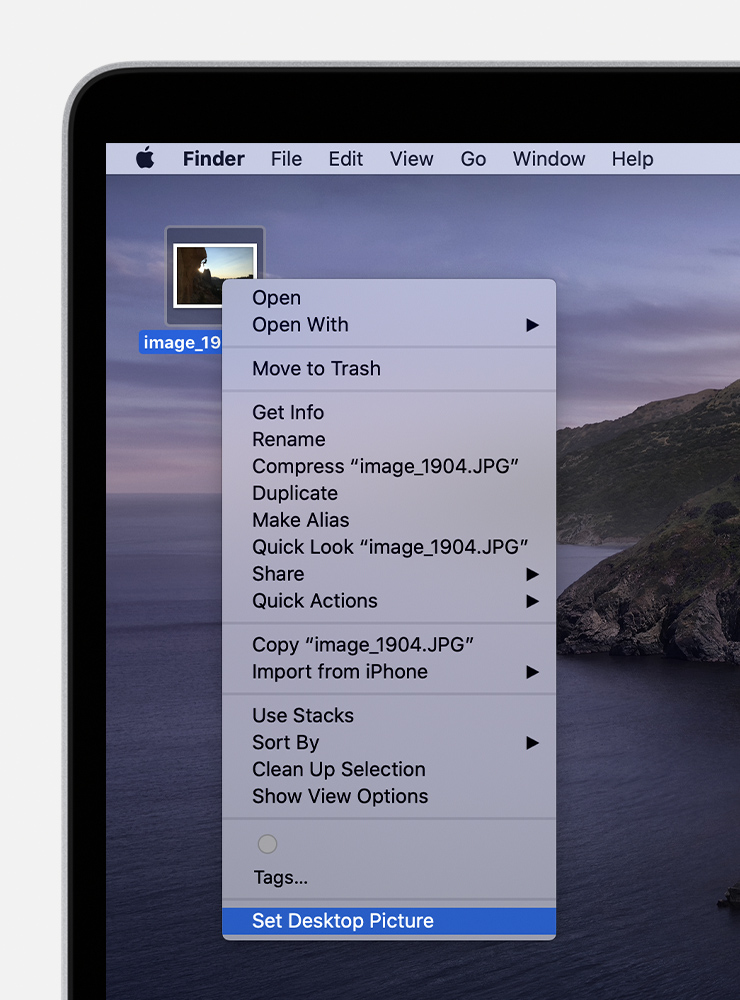
Double-click an image in your file browser to select it or click to select one of the preset images. In order to set a photo as your background, you need to. Within a video call, select the More actionsbutton.
No green screen is required. A box will pop up allowing you to. A Bootstrap background image is an illustration chosen by a user that is placed behind all the other objects on the website.
Then click on the Open button. Auto (the default value). Note that the Background Source should be set to Image by default.
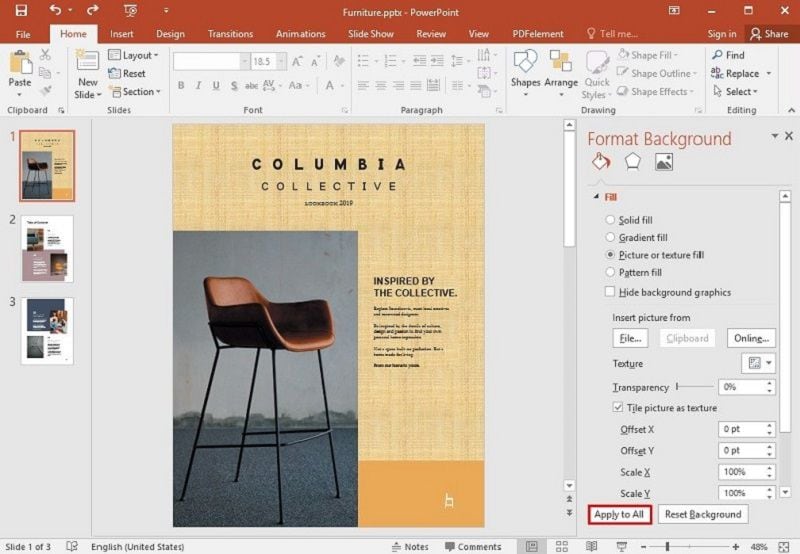
Change the background image for a room, floor, or location. If you want to make the same change to the other slides in the presentation, choose Apply to All at the bottom of the Format Background pane. In the background images settings set the Alpha to 1 and select the Frame.
Don’t forget to wrap the url() function with single quotes, otherwise angular treated it as a property. Insert a background picture on a slide Right-click the margin of the slide and then select Format Background. For example, use md:bg-gradient-to-r to apply the bg-gradient-to-r utility at only medium screen sizes and above.
Moving a background image by X% means it will align the X% point in the image to the X% point in the container. The background-position property is to set the position of the background image. When you upload a customized background image for a specific room, floor, or location, it will replace the.
You can set the position to center center to center the image in the page Background Image Repeat. In the above code, we have used the angular ngStyle attribute directive to set a background-image to the div element. If you do not have the Virtual Background tab and you have enabled it on the web portal, sign out of the Zoom Desktop Client and sign in again.
How to add background Image to JFrame in Java Java 8 Object Oriented Programming Programming To add background image to JFrame, use the getImage () method of the Image class − Image img = Toolkit.getDefaultToolkit ().getImage ("E:\\rahul.jpg");. You can also add effects to the background image to give it a bit of flair. Click on an image to select the desired virtual background or add your own image by clicking +Add Image.
Select Blur to blur your background, or choose from the available images to replace it. To use virtual backgrounds in a Zoom Room while in a meeting, follow the same steps as using a virtual background on a desktop. The image-set() CSS function notation is a method of letting the browser pick the most appropriate CSS image from a given set, primarily for high pixel density screens.
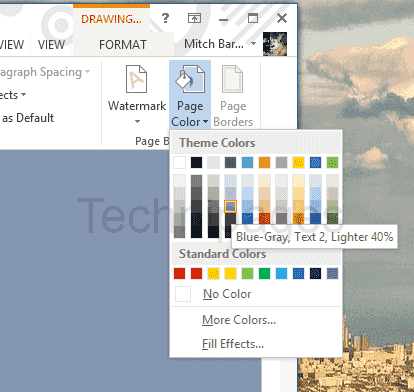
Under Choose Your Picture, right-click a background image and select “Set for monitor 1,” “Set for monitor 2,” or whichever other monitor you want to use it on. Ensure that you are using a solid background color. The watermark will remain in the background of your document, meaning anything you type will remain on top of your selected image.
In report design view, select the report item to which you want to add a background image. Get your math hats out:. Add a Custom Background Image in WordPress Using a Plugin.
Change an image background in seconds No matter what background your photo currently has, with this template you can easily replace it with a better one. If you want to add an image to a web page, all you need is HTML. Width of the image, second value:.
In your self-view window, click the Video options icon, choose Change Virtual Background, and do one of the following:. Mailchimp's drag-and-drop templates support background images in the preheader, header, body, column, and footer sections of an email campaign , and in the page, header, body, and footer sections of a landing page. The Format Background utility in PowerPoint allows you to select an image from your computer or online to use as the background for your slide.
To control the background image of an element at a specific breakpoint, add a {screen}:. Verify your image follows our guidelines. If you want to upload a photo to use as your background, on the same Virtual Background Page, click the + icon next to where it says Choose Virtual Background.
Percentages work a little differently. This was the most common way to solve these problems before template literals introduced in ES6. Microsoft) To change your background image during a call, click the three-dot ellipsis button on the menu, and select Show background effects > Add new and pick a .JPG, .PNG, or .BMP file.
The background-color will be used if the image is unavailable. In addition to the background-image you should also specify a background-color. In the above example first, we imported car image from the images folder then we added it to the div element using backgroundImage css property.
The easiest way to set a background image on Microsoft Teams is via the join a call page, sometimes known as the waiting room. Underneath Choose your picture, click on one of the options or click Browse to. The background-size property specifies the size of the background images.
In the Account Profile tab, under Background image for Zoom Rooms, click Upload New Image. In the CSS, you can set the background-image directly in the parent element, with no opacity change. Click Settings then click Audio & Video.
This method is a lot more flexible. For an embedded image:. By doing so, you can scale the image upward or downward as desired.
By default, the background image is tiled so that it fills the entire area of the element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Resolution and bandwidth differ by device and network access.
Also, to make sure the entire element is always covered, set the background-attachment property to fixed:. This is the page you get to before you enter a call and where you can. In the Background tab, select "Image" from the dropdown, then click the "Select Image" button and select which image you would like to use as the new background.
The background of an element is the total size of the element, including padding and border (but not the margin). Just a heads up, while some of the answers posted here are correct (in a sense) one thing that you may need to do is go back to the root folder to delve down into the folder holding the image you want to set as the background. HTML stands for Hypertext Markup Language and is code that tells a browser what to show on a web page.
Background images can be used to create a repeated, background pattern, or to display a full image behind your campaign content. By default, the image is repeated so it covers the entire element. To blur your surroundings while remaining in focus, click Blur.
Set Background Image in React using Strings in CSS This is the simplest example to use a variable value in strings. Prefix to any existing background image utility. So 100px 5px will move the image 100px to the right and five pixels down.
It may be full or partially visible. To add a background image. Many people have discovered and enjoyed using the setting that allows you to add a virtual background, which swaps out the real-life background with a video or image.
In this section, under the word Background, there should be a drop-down menu in which you can choose the style of your background image. To change desktop backgrounds individually for each monitor, head to Settings > Personalization > Background. Locate and select your background image.
The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. The Virtual Background feature allows you to display an image as your background or blur the background during a BlueJeans Meeting. Just pick your original image and the background of your choice and get the result just seconds later, all 100% automatically.
Select your image and click Open. To upload an image of your own, select Add new and pick a.JPG,.PNG, or.BMP file from your computer. There are no size restrictions when adding your own virtual backgrounds, but we recommend.
Setting image using external css. There are four different syntaxes you can use with this property:. Select the checkbox for Background Images, then click on the Add Image button.
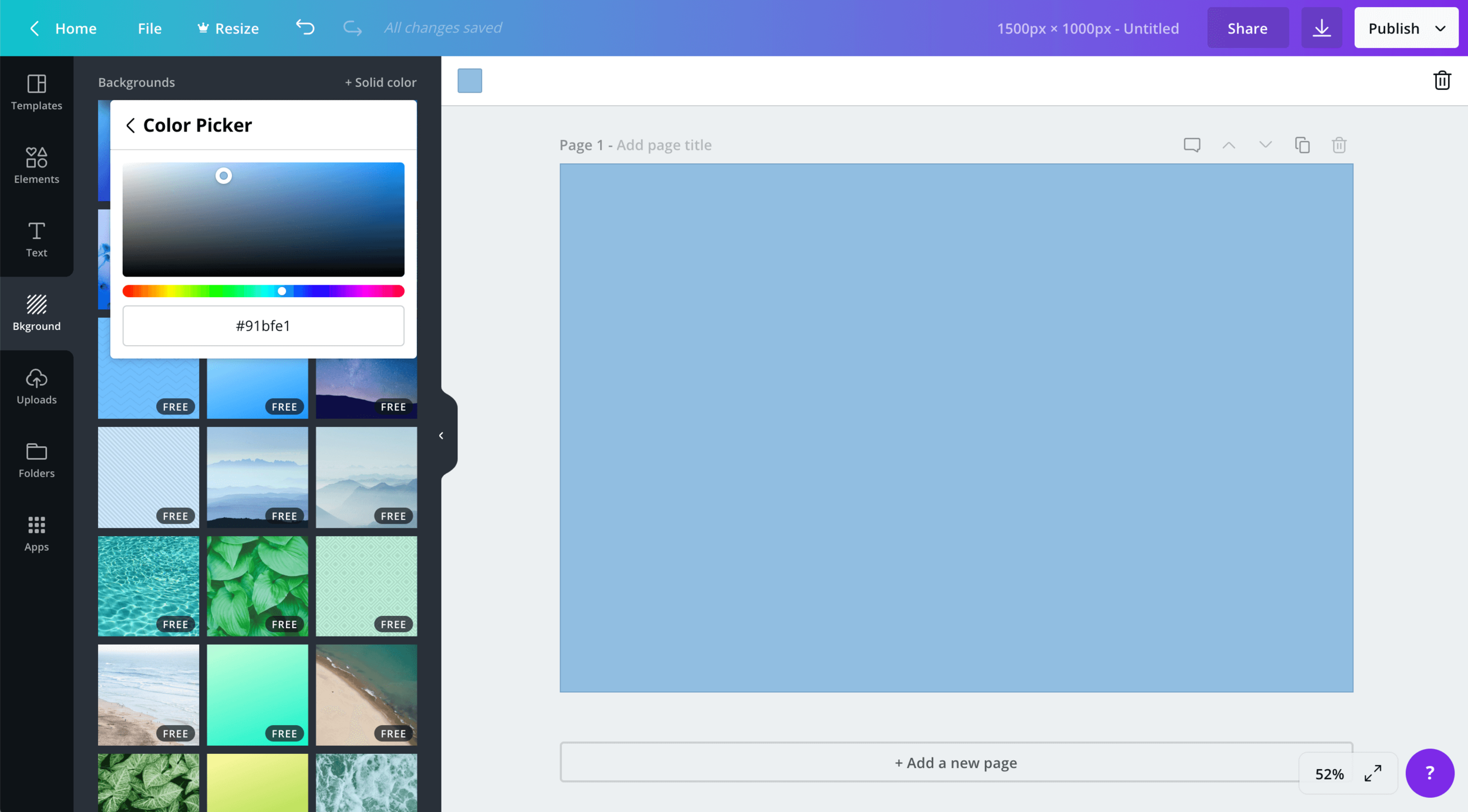
Click on the box underneath Background to choose between a picture, solid color, or slideshow for your background. Click your profile picture. To use a default virtual background, click the one you want.
Setting image using external CSS. Set Source to Embedded. You may use any of the following as values for background-size:.
Background image Bootstrap background image. I am trying the following lines to set the background image.but it not works. Another way to personalize your background screen wallpaper is through the Settings app.
Height), and the multiple background. Tiling a large image. You can set length values in px, em, or any of the other CSS length values.
To alter your background after you've already joined a meeting, go to your meeting controls and select More actions > Show background effects. Change the iPad Screen in Settings. If you don’t like adding background images using inline styles we can also add using external css styles.
The pseudo-element of the parent will then contain the semi-transparent background-color. The background-image property sets one or more background images for an element.

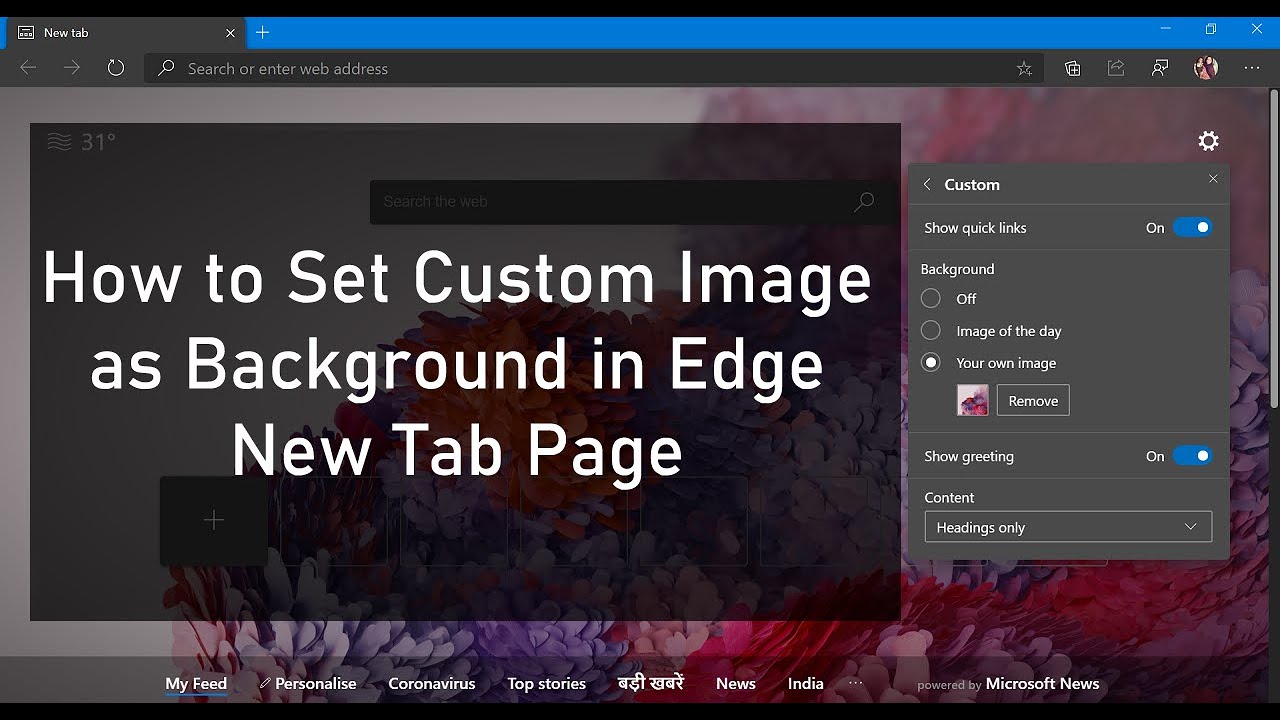
How To Set Custom Tab Background Image On Microsoft Edge Pureinfotech

Free Virtual Set Background For Green Screen Trabalhos Manuais Diy Manualidades

Virtual Studio Set Background With Stock Footage Video 100 Royalty Free Shutterstock

Virtual Tv News Broadcast Studio Set Background With Suspended Greenscreen Stock Photo Alamy

Jeopardy Video Conference And Zoom Backgrounds J Buzz Jeopardy Com

Tv Studio Background Virtual Studio Set News Studio Bsmotion Youtube

Tv Studio Set Backgrounds

How To Set A Custom Background Image In Microsoft Teams A Step By Step Guide

Virtual Tv Studio Chat Set 2 Background 5 Stock Image Image Of Neon Performance

How To Set Background Image For Server Like This One Discordapp

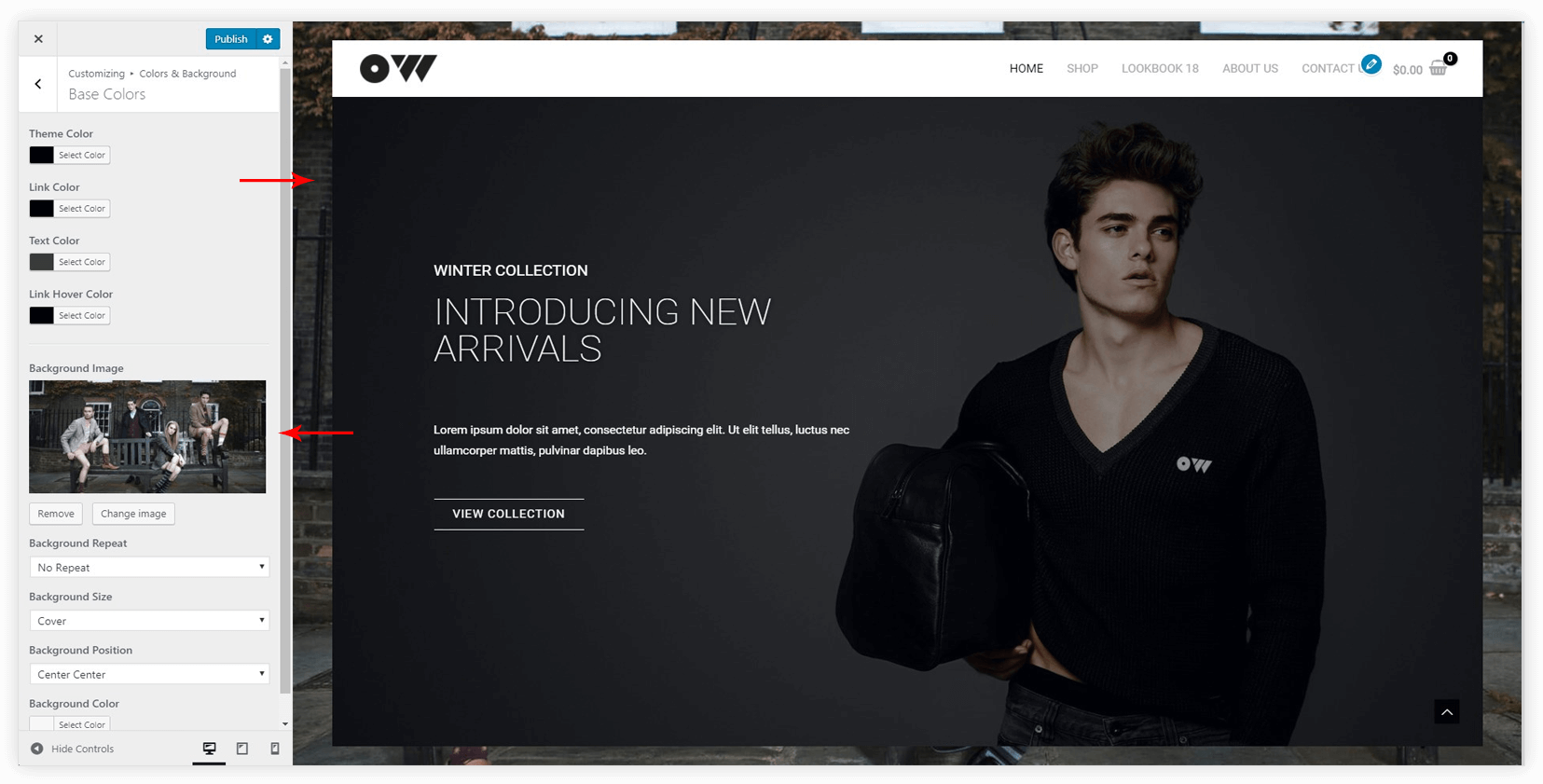
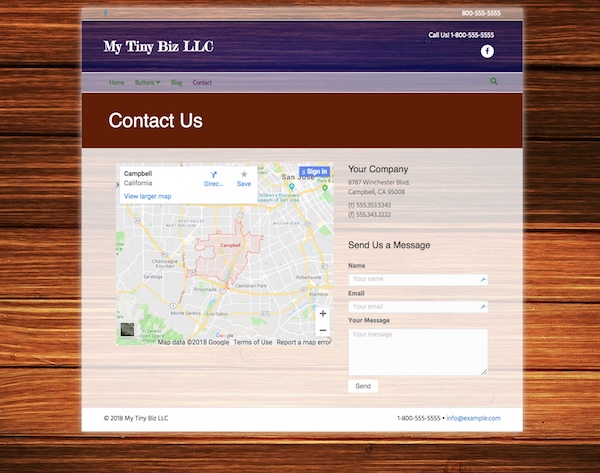
How To Set Background Image For Your Website Using Astra

4 Ways To Set Background Color In Html Wikihow

How To Set Custom Background In Microsoft Edge New Tab Page Youtube

Virtual Studio Set Background News Tv Studio Background Video Virtual Studio Studio Background Virtual

Virtual Set Background Video Effects Stock Videos

How To Add A Background Image Located In The Computer In A Html Page Using Css Quora

Color Palette Set Background Harmony Color Combos Vector Image

Sport Background For Sports News Using Green Screen Chroma

Color Palette Set Background Harmony Color Combos Vector Image

How To Replace The Background Of A Photo On Windows Mac

Set Photo Background Wallpaper 19x1080 Px 8jx6144 Picserio Com

How To Finally Set A Background Image In Microsoft Teams Onmsft Com
Q Tbn 3aand9gcsg6n8ewf97 9emb9q3qppw7dnfhybvqovfjc0miecqczjzb Usqp Cau

Custom Backgrounds In Microsoft Teams And How To Set Up Your Erp Company Images Erp Software Blog

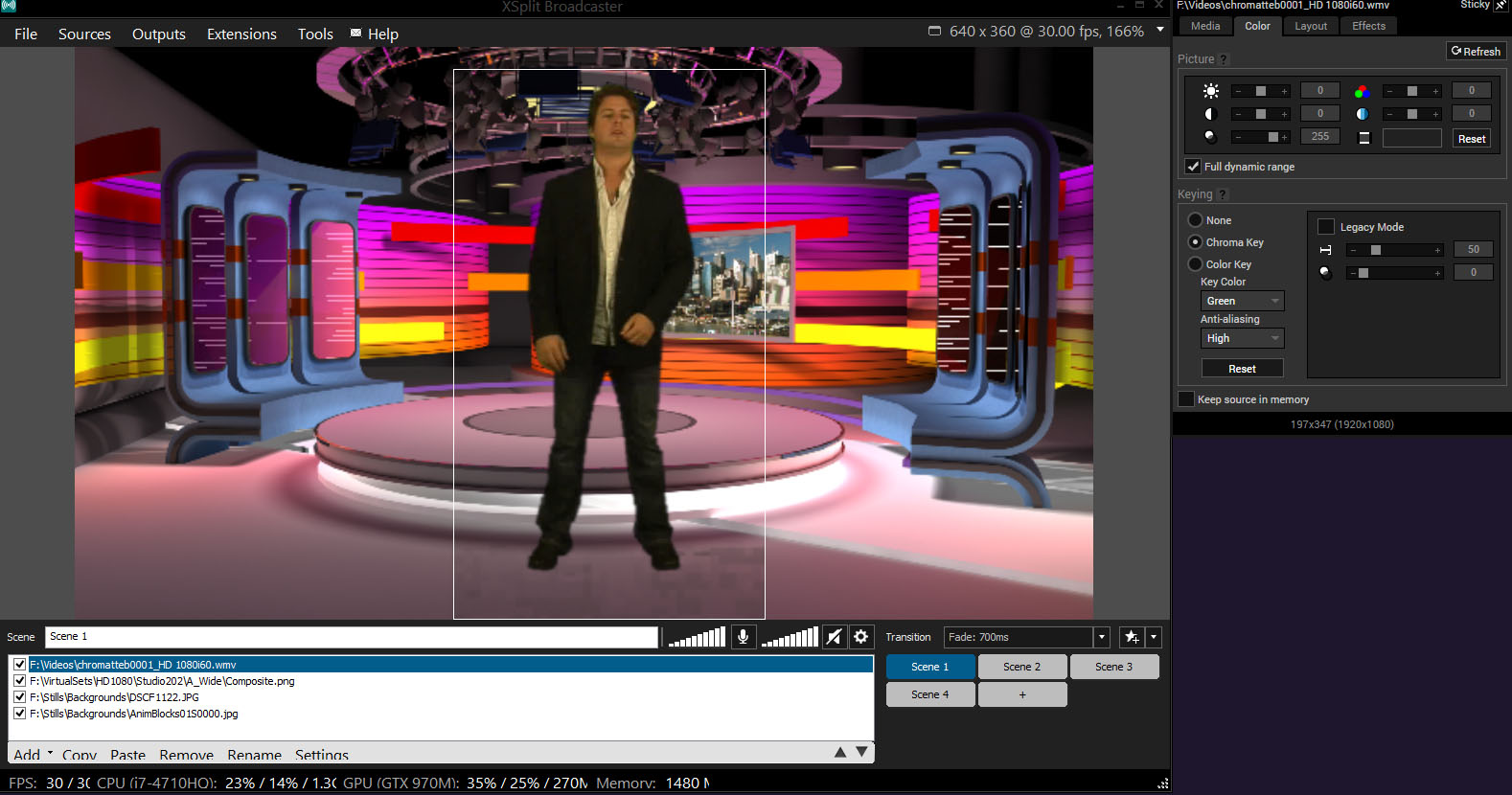
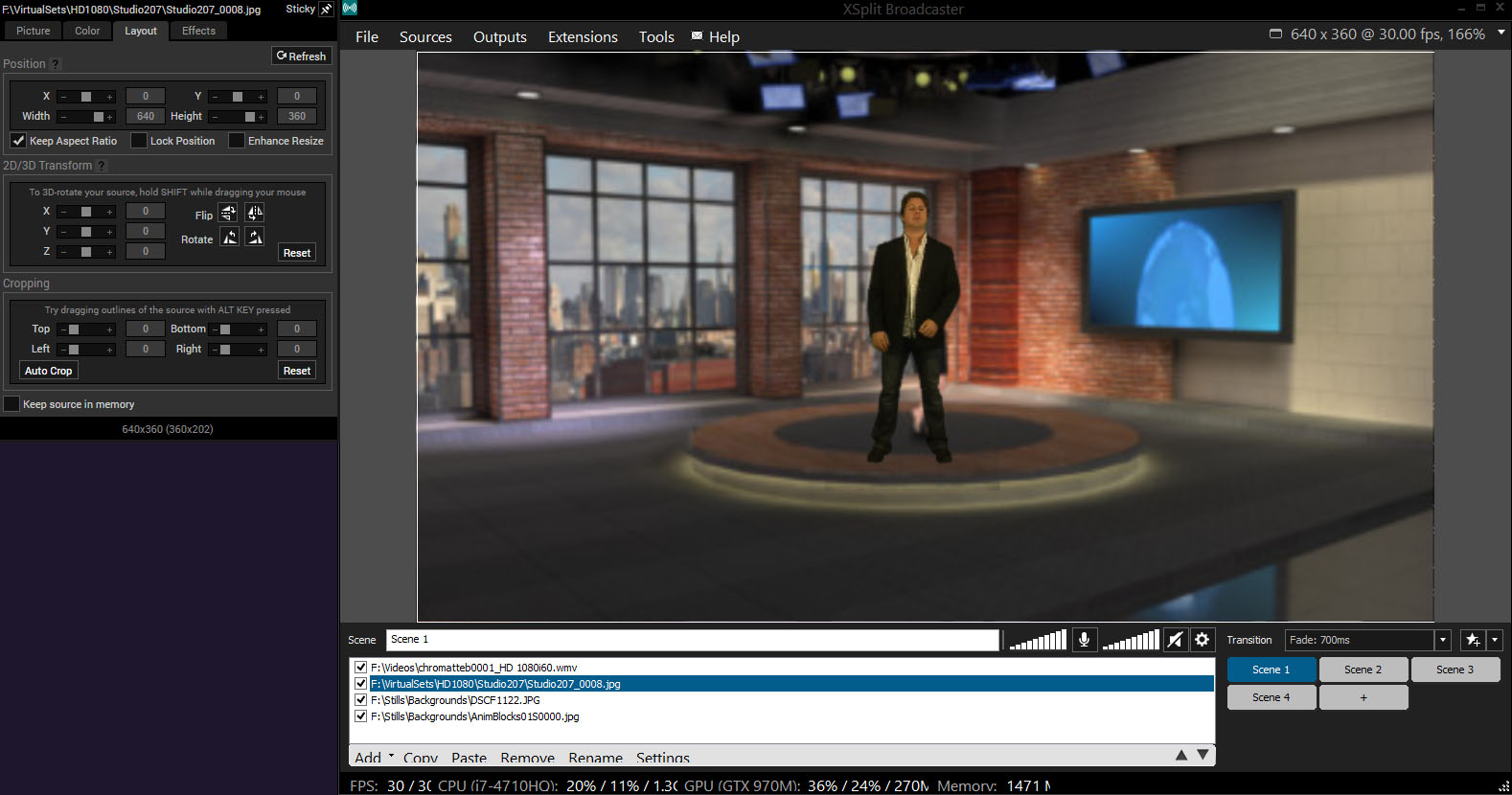
Xsplit Broadcaster Virtual Set Background

Virtual Studio Sets Custom Changes You Can Make Yourself Virtualstudiosets Com

Set Background Image Materialis Theme

When Set Background Image In Div At Time I Have To Give Static Height Of Div Otherwise It Not Take Automatic Height Stack Overflow

How To Make A Picture As A Background In Powerpoint

Q Tbn 3aand9gcsqrbbgwmlkfg6gn0rq5ly 3xshnxvjeirh5g Usqp Cau
:max_bytes(150000):strip_icc()/modern-office-buildings-forming-part-of-the-greenwich-peninsula-regeneration--south-east-london--uk-976027256-5b9047ddc9e77c0050b5d0e6.jpg)
Setting An Image As A Background For A Table On A Webpage

Jeopardy Video Conference And Zoom Backgrounds J Buzz Jeopardy Com

How To Finally Set A Background Image In Microsoft Teams Onmsft Com

How Do I Set A Background Image While I Am Editing Blender Stack Exchange

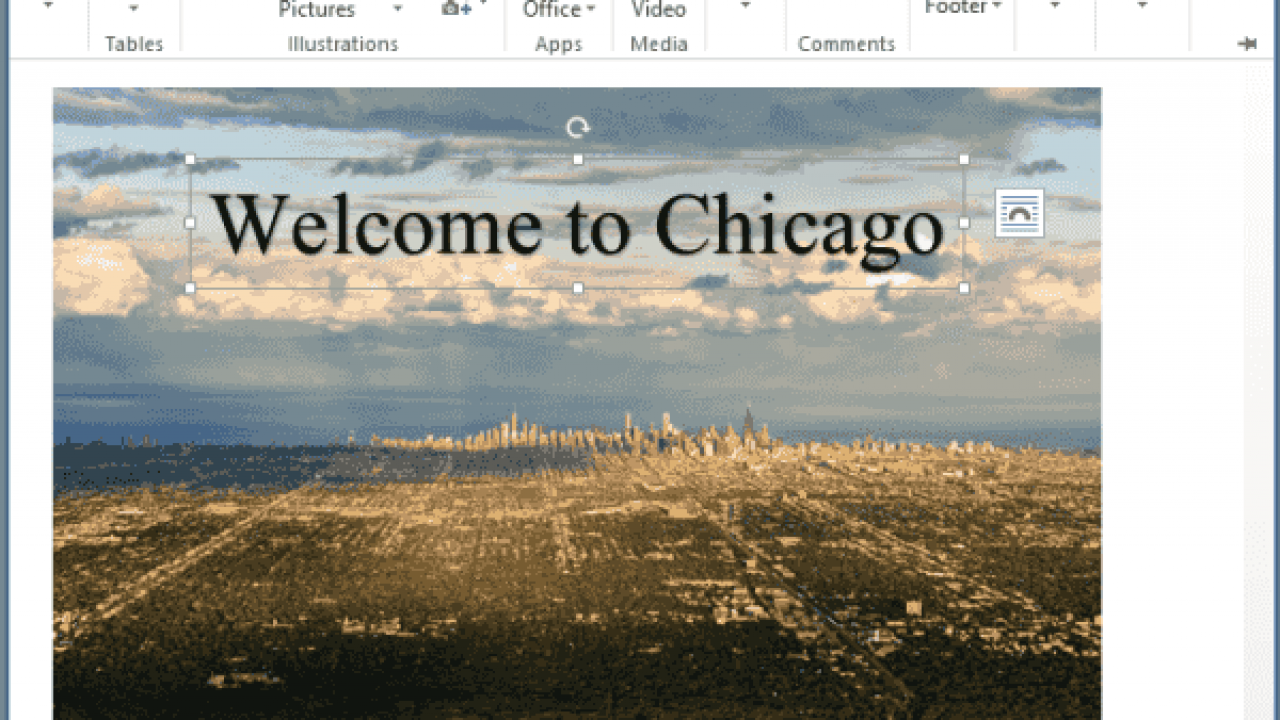
Word 16 How To Set Background Technipages

How To Set A Background Picture In Powerpoint 13 Powerpoint E Learning Center

Microsoft Teams Rolls Out Background Effects Here S How You Can Set A Custom Background Using It

House Interior Corner Background Vectors Set 21 Free Download

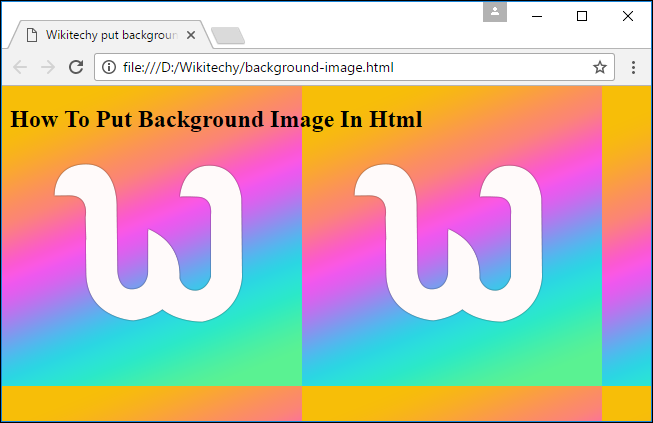
How To Add Background Image In Html

How To Set Image As Background On Windows Terminal Pureinfotech

Virtual Backgrounds National Flight Academy

Set Background Image Of An Opengl Window Stack Overflow

How To Set Background Color In Html

Xsplit Broadcaster Virtual Set Background

Camera 3 Sport Virtual Background

Download Sportscene Hampden Virtual Zoom Backgrounds c Sport

Green Screen Backgrounds Free Virtual Newsroom Set Background Video In Hd Free Virtualset

Change The Desktop Picture Background On Your Mac Apple Support

This Is A Brick Virtual Video Stock A Tema 100 Royalty Free Shutterstock

Virtual Set Background A By Deepakbachkheti Videohive

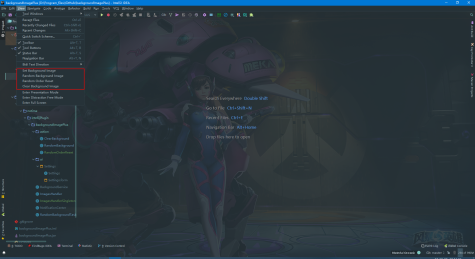
Background Image Plus Intellij Ides Jetbrains
Q Tbn 3aand9gctn9plwpjnnh6dlckn23wuueeugjau0mbo Tvmm2qvklcyl4m E Usqp Cau

How To Background Image In Html Wikitechy

Color Palette Set Background Harmony Color Combos Vector Image

Virtual Studio Set Background With Video Stock A Tema 100 Royalty Free Shutterstock
How To Change Your Background On A Chromebook Business Insider

Free Shipping 3x6m 1 Set Wedding Background Backdrops Sequin Photo Backdrop Wedding Booth Photography Background Background Backdrop Background Photographybackground Wedding Aliexpress

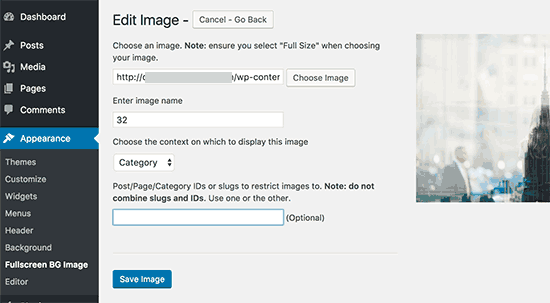
How To Add Background Image In Wordpress Background Image In Multiple Blocks

How To Set Background Picture For A Powerpoint File Set Image As Powerpoint Background

Css Alternate Fixed Scroll Backgrounds Codyhouse

How To Add Background Image In Div In Html Css Youtube

How To Add A Background Image In Wordpress

Virtual Studio Background Stock Videos Royalty Free Virtual Studio Background Footages Depositphotos

Best 58 Studio Set Backgrounds On Hipwallpaper Beautiful Sunset Wallpaper Pretty Sunset Wallpaper And Sunset Wallpaper

This Is A Brick Virtual Video Stock A Tema 100 Royalty Free Shutterstock

Word 16 How To Set Background Technipages

Set A Background Color Or Image For The Browser Window Beaver Builder Knowledge Base

Set Background Color Of An Applet Window Example Java Examples Java Program Sample Source Code

How To Set New Tab Page Background Image On Chrome Pureinfotech

How To Set Theme Background Image So That One Background Image Works Perfectly On Both Pc And Mobile App Chrome Browser Frontend Home Assistant Community
Abstract Art Deco Pattern Set Background Stock Vector Crushpixel

How To Change Or Set Background Image In Safari On Macos Big Sur All Things How

How To Change Section Backgrounds In Squarespace Sam Chow Designs

How To Set Background Image To A Window Using Tkinter Python 2 7 Stack Overflow

Simple Broadcast Studio Background

Css Background Image Step By Step Guide Career Karma

How To Center A Background Image In Mesmerize Theme

What Does Set Background Dark Do Vi And Vim Stack Exchange

Slide Background Slider Revolution
How To Set Background Image Property From Javascript Quora

Virtual Set Background Virtual Studio Background For Use With Greenscreen
How To Change Your Background On A Chromebook Business Insider

Rolling Panels

Free Virtual News Studio Background Virtual Set Blue Long Hd Studio Background Virtual Studio News Studio

How To Set Background Color In Swift Zero To App Store

How To Set A Background Image With Css Webucator
3

Best 58 Set Background On Hipwallpaper Beautiful Sunset Wallpaper Pretty Sunset Wallpaper And Sunset Wallpaper

Tv Studio Background Virtual Studio Set Background News Tv Studio Virtual Studio Studio Background Green Screen Video Backgrounds

Simple Broadcast Studio Background

How To Set A Background Image In Html Wikihow

Set Background Image Empowerwp Knowledgebase

Virtual Studio Set Background Wood Theme 3d Render Stock Photo Alamy

A Film Set Background Clipart Cartoons By Vectortoons

Camera 4 Sport Set Background For Sports News
How To Change Your Desktop Background On A Mac In 4 Ways Business Insider

How To Set Background Effects In Microsoft Teams Itexperience Net

Pin On Virtual Studio Set



