Animate It Css

A Guide To Svg Animations Smil Css Tricks

5 Css Animated Backgrounds To Inspire Your Next Project By Alison Quaglia Prototypr

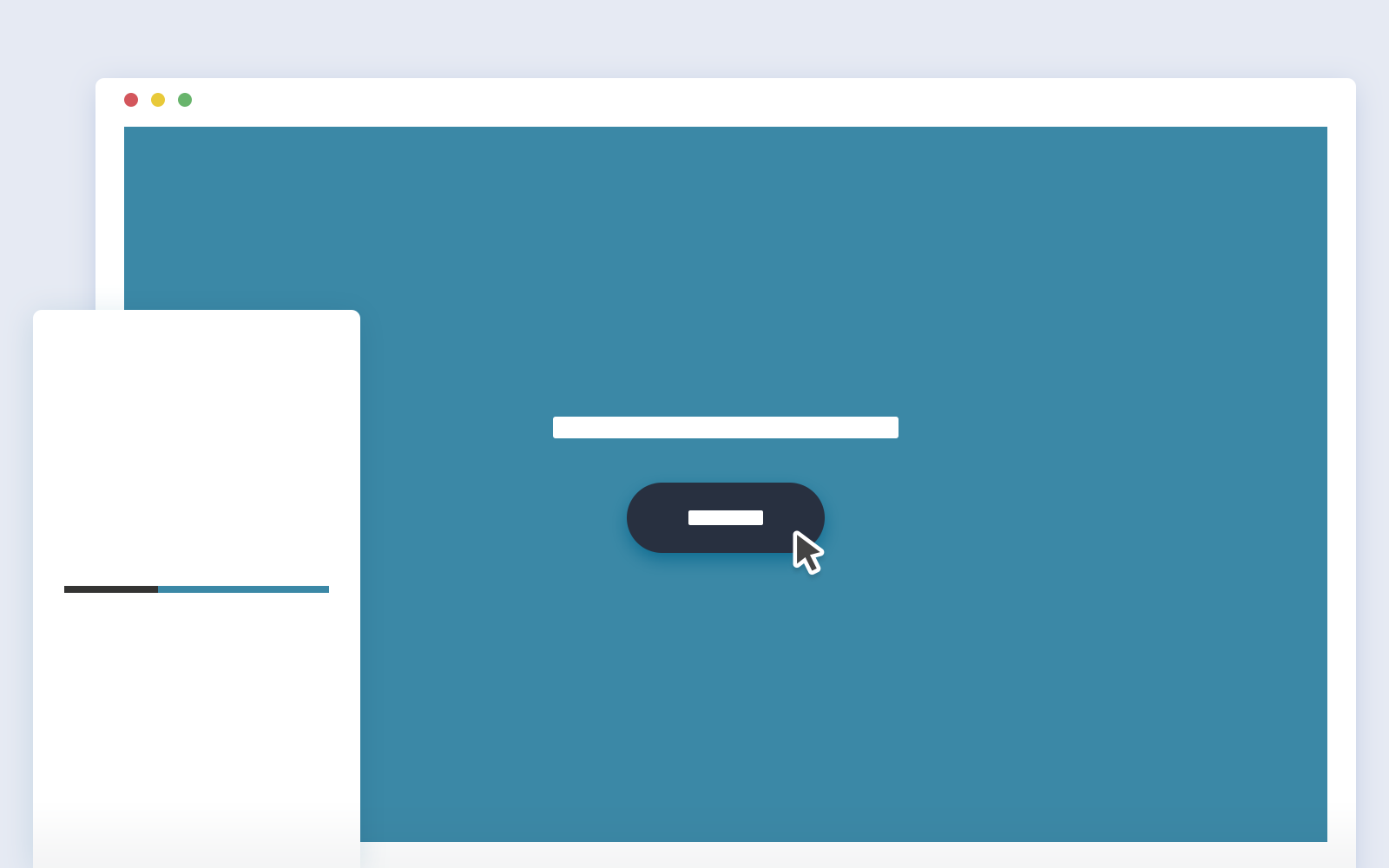
Animated Sign Up Flow In Css And Jquery Codyhouse

Q Tbn 3aand9gcswdwpd1p1f9m01yimzicqzqqzbga Z8ehmeq Usqp Cau

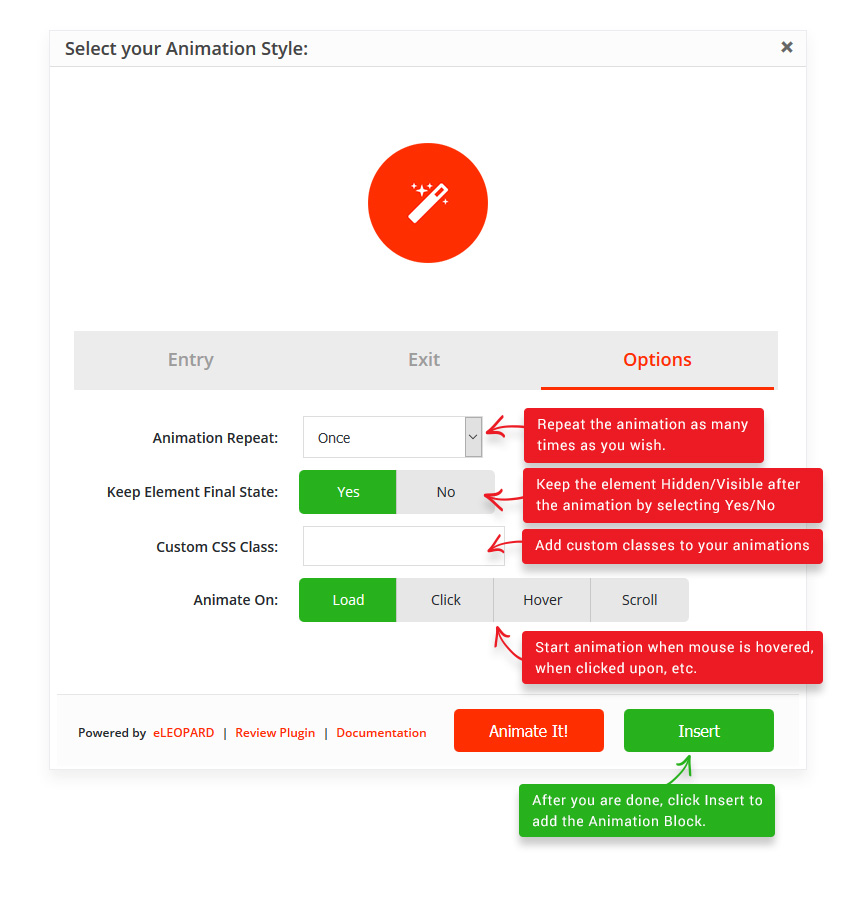
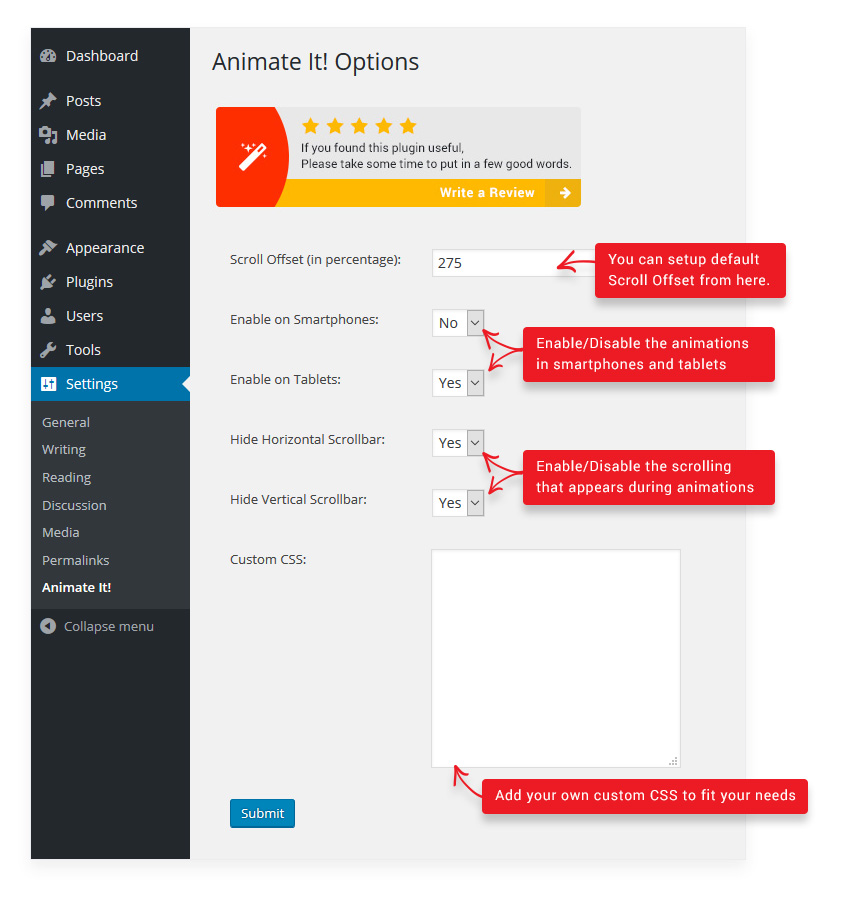
Animate It Wordpress Plugin Wordpress Org

Css Flip Animation
Install using npm $ npm install animate.css --save;.

Animate it css. What happens when you have two simultaneous animations in CSS that modify…. On mobile touch typo to pause and touch anywhere else on the screen to run it again. Animation Tailwind CSS version v1.6.0+ Utilities for animating elements with CSS animations.
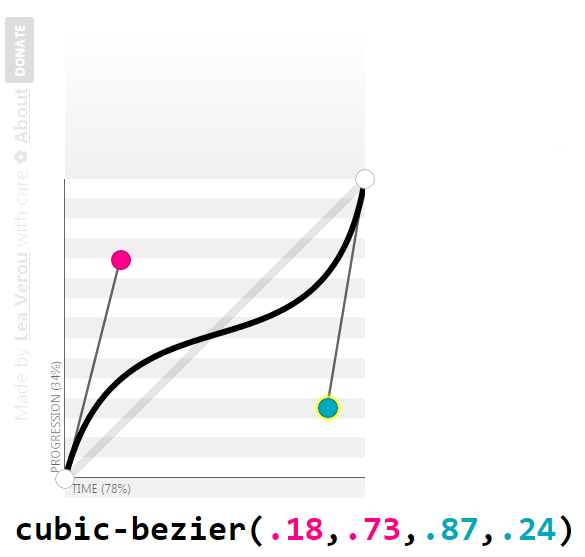
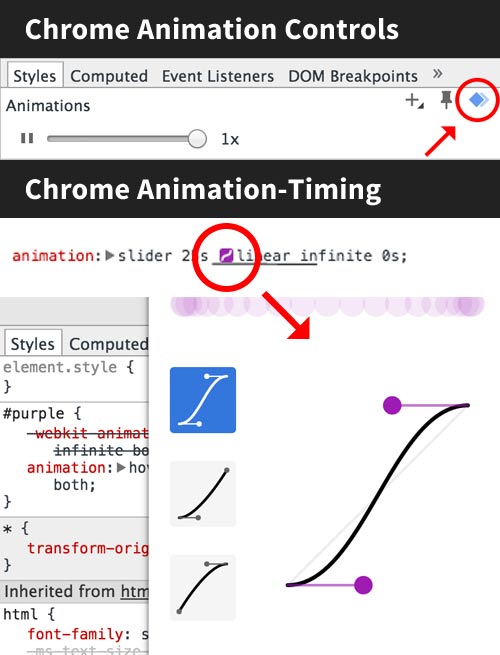
Controls and callbacks Timing is everything. When the property changes, the browser paints the animation. It’s possible to use animations with pure HTML and CSS projects, but you can also implement Javascript as well.
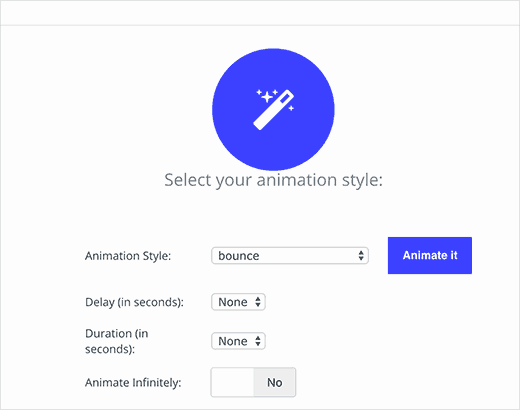
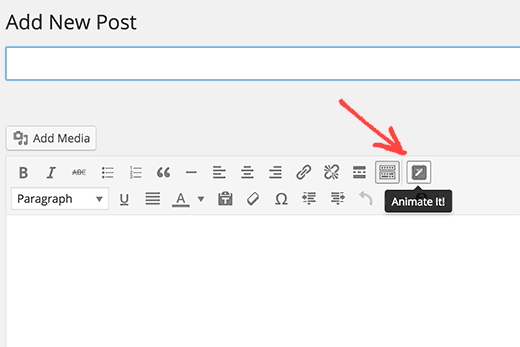
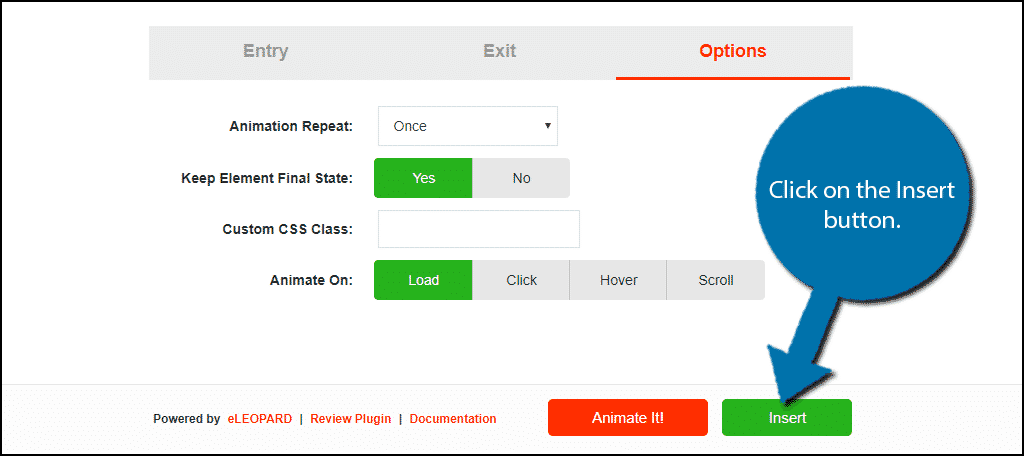
Button you will get a screen to choose animation. If you’re using the Animate.css file, you can reference a complete list of all it includes on GitHub. Reverse loop 2 begin.
Having it constructed in HTML rather than using an image, even if only through pseudo-elements, gives us the opportunity to animate various CSS properties to create a more interesting animation. It seems that you have animations disabled on your OS, turning Animate.css off. Using Animate.css animations is incredibly simple and easy.
Now in bootstrap there is a thing like a carousel. Chain your animations for impact. Step 1 - Download the Animate.css file from here;.
Today, we have an AOS CSS plugin that makes it’s super easy to handle different animation by using its class with full control over the elements. Use Class Generator to generate the required animation classes. Animate.css is a library that comes with dozens of cross-browser fun animations built-in that you can use in your project very easily.
Animate Button - Add animation blocks in WordPress Post and Pages using the Animate It!. Creating animations with JavaScript is, by comparison, more complex than writing CSS transitions or animations, but it typically provides developers significantly more power. Also you can adapt example for your needs by editing properties/settings with generator.
You can read more about it here. Animate.css is a cross-browser library of cool and fun CSS animations. We describe a property and how its changes should be animated.
Choose example to load into generator. } } .animate-ping. If you know me, you know that I like to animate things.
CSS Animations Sprite Sheet. Another thing from Daniel Eden. To use CSS animation, you must first specify some keyframes for the animation.
Once you have done that you can just define "animatedParent"as the parent class which is what will trigger the child class "animated"to animate whichever animation is defined, here we are using "bounceInDown". But, if you need to get a little more fancy, it also offers quite a few customization options. Animate multiple CSS transforms properties with different timings simultaneously on a single HTML element.
All we need is to change the property. You can change as many CSS properties you want, as many times you want. You can use the Web Animations API to either animate specific CSS properties or build composable effect objects.
I've poked around a bit, and it seems that there really is no straightforward way to get the Animate.css animations working in Angular. ©14 All rights reserved. Keyframes hold what styles the element will have at certain times.
Download directly from Github;. Animate.css Just-add-water CSS animations Animate it. CSS Pulse Animation Effect provides a pulsating effect to an element that changes its shape and opacity.
Step 2 - Login to PageCloud and open up the page you want to edit;. - Provide special CSS delay classes to create a nice animation sequence with multiple modules. CSS3-animate-it is a bunch of cool, fun, and cross-browser animations for you to use in your projects.
I was actually thinking to mimic something like Manic Miner. CSS animations make it possible to animate transitions from one CSS style configuration to another. I’ve recently been investigating the prospect of creating a web-site, where an animation (admittedly a cheesy one) is played out when you load the page.
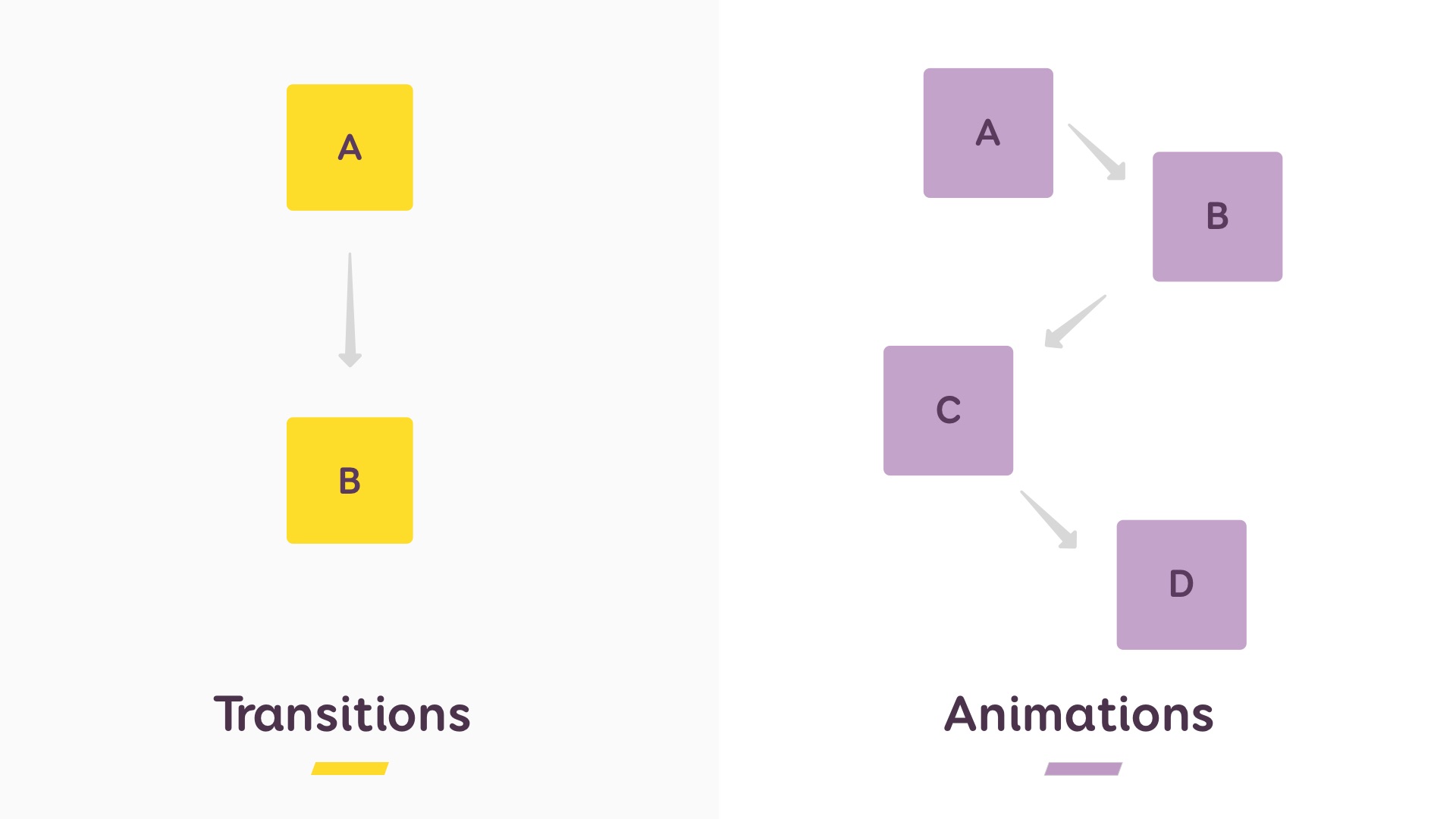
Enter Animate.cssA collection of "just-add-water CSS animations" created by Daniel Eden With Animate.css, you can easily animate any element with only one line of code. The idea of CSS transitions is simple. Using it can speed up your workflow and create more readable code.
The letters take on a protruding 3D effect using CSS3 text shadows along with a slight diagonal slant. Use directly from a Content Delivery Network (CDN) Install using Bower $ bower install animate.css --save;. The other CSS properties like margin, padding, and text-align, etc are optional for this selector.
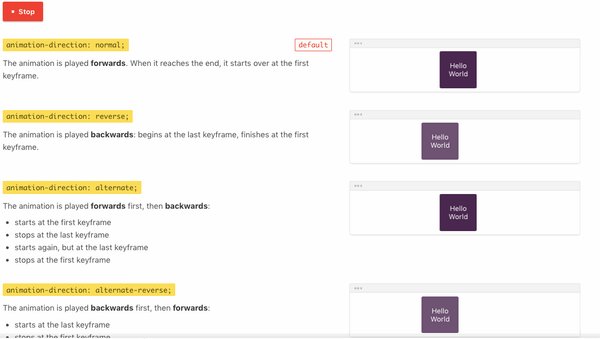
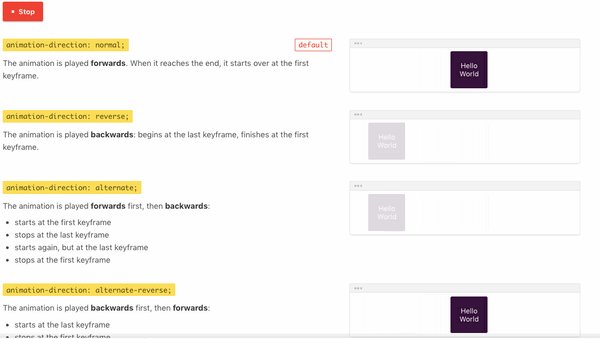
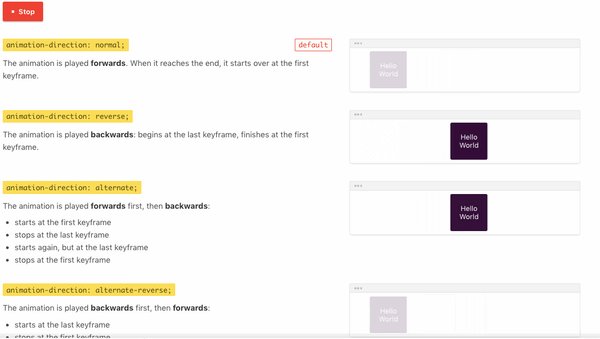
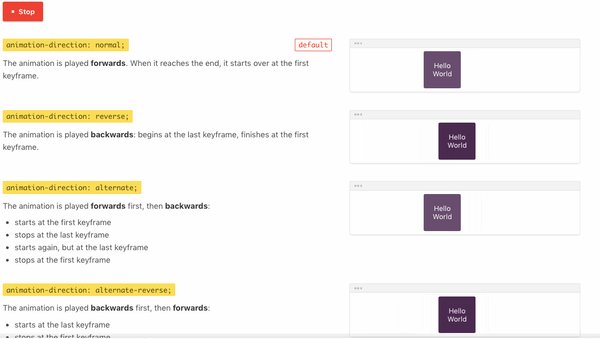
All the CSS3 animations are from Animate.css and Animo.js. All the Animate.css animations include a CSS property called animation-fill-mode which controls the states of an element before and after animation. Timing of the animation, specifically how the animation transitions through keyframes.
It will trigger animation as you scroll up or down. Is one iteration of the animation. $ npm install animate.css –save.
Animista is a place where you can play with a collection of ready to use CSS animations, tweak them and download only those you will actually use. It’s the same idea as some of the JavaScript equivalents we are already used to using. You only require to apply the different classes to the content div element.
When you need to add some oomph and awesomeness to your projects, simply slide in one of these just-add-water animations and watch your visuals significantly improve!. Experimenting with a CSS blur filter, text-shadow, and transform skew effects animated. In this tutorial, we'll learn how to use Animate.css by building a one page website.
Length of time that an animation should take to complete one full cycle. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness. Spin 1s linear infinite;.
Animate with JavaScript and the Web Animations API. From here you can explore the entire library of animations on Animate.css’s official webpage. Animate.css is an open source library and available at GitHub under MIT License.
CSS Animations are a great way to create visual animations, not limited to a single movement like CSS Transitions, but much more articulated. One of the most overlooked capabilities of CSS animation is the option to chain your animations. Don't disable the prefers-reduced-motion media query.
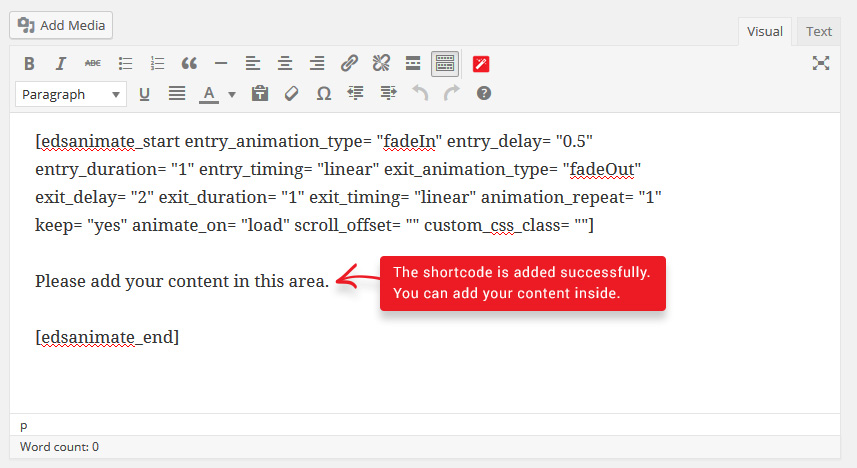
Animate.css defaults to animation-fill-mode:. Is very useful WordPress tool designed and developed to provide an efficient and user friendly solution to apply beautiful CSS3 animations on WordPress Posts and Widgets. - Option to add custom CSS classes to individual animation blocks.
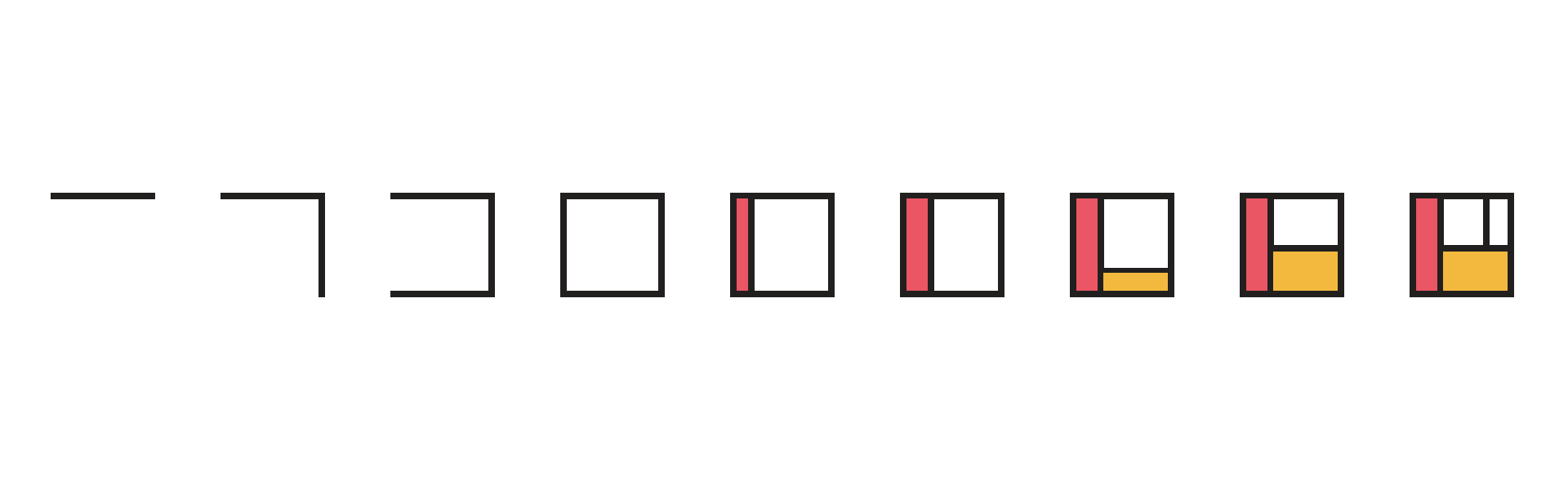
This animated title effect by Robin Treur follows the style of many movies or video games. Mikael Ainalem shares how to draw a hamburger icon (the “three lines” thing you’re well familiar with), but then animate it in a way that is surprising and fun by controlling the SVG properties in CSS. Animate.css is a fast and efficient solution for adding CSS animations.
About a code Spooky Typo. #CSS3-animate-it Just-add-water CSS animation. } to { transform:.
In order to create an animated gradient, we need to define CSS angles linear-gradient syntax along with the CSS variables. CSS to Animate Gradient on Hover. Or $ yarn add animate.css.
The name fadeOut in the previous example is an example of animation-name.;. On supported platforms (currently all the majors browsers and OS), users can select "reduce motion" on their operating system preferences and it will turn off CSS transitions for them without any further work required. We can animate properties like background, background-color, border color, filter, flex, and font.
Include css3-animated.js at the end of your file and animations.css in the head. There are a few ways to install the library:. Both, but you can change it to suit your needs.
- Provides a button in the article editor to easily add an animation block in the article. Download Animate.css or View on GitHub. The simple yet powerful effect makes the website more vibrant, colorful, and attractive.
CSS animations, depending on the properties that are being changed, can occur in a separate thread called the compositor thread. If an element relies on animation to move it into viewport position, we'll want to be sure it changes position via a two-frame stepped animation or with an 0s transition. After that, we’ll define the colors in variables that will be displayed on hover.
Step 3 - Drag and drop the “Animate.css” file you downloaded on to your page;. Step 4 - Select the element you want to animate and click on “ADVANCED” in the editing menu;. Learn more about keyframes.
Some CSS properties are animatable, meaning that they can be used in animations and transitions. An animation is applied to an element using the `animation` property. There are two ways to start using the Animate.css library.
If you click the save button, your code will be saved, and you get a URL you can share with others. So, here’s what I did to animate our CSS image. ##Usage To use CSS3-animate-it in your website, simply drop css3-animated.js at the end of your file and animations.css in the head.
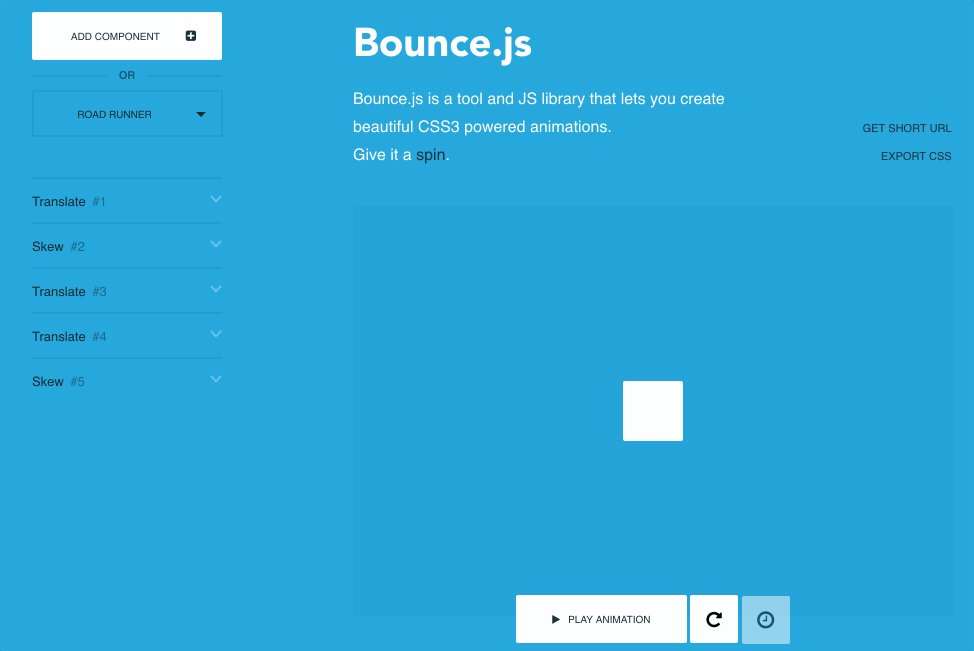
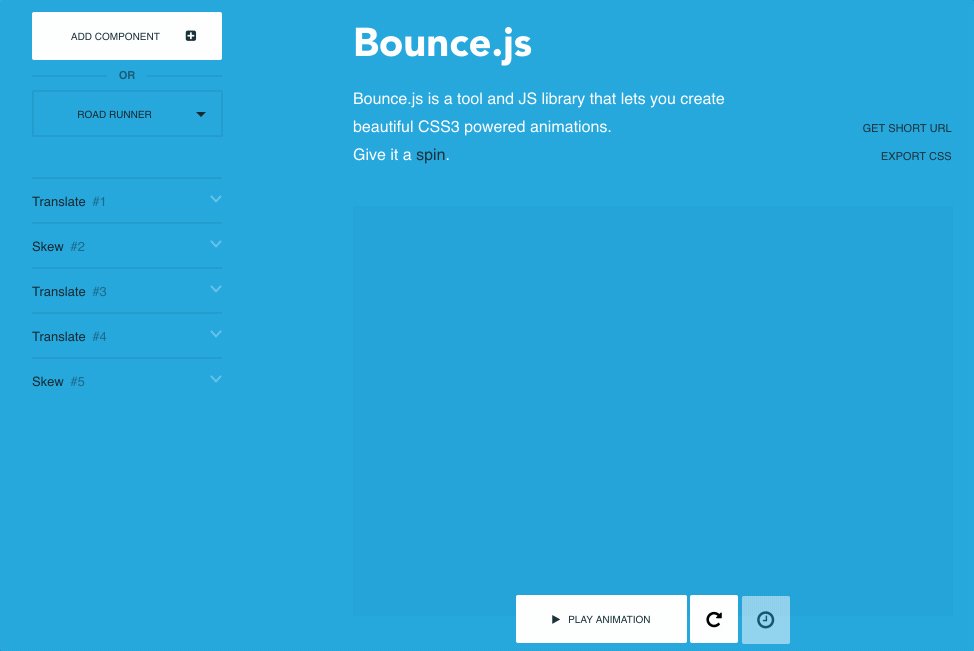
If you are using npm or yarn, it’s enough to install it using one of the following commands:. The plugin work in a simple way. After example selected - you can press play button to see how it acts.
Animate.css supports the prefers-reduced-motion media query so that users with motion sensitivity can opt out of animations. Allow user to apply animation infinitely or any fixed number of times. I decided to create an animation that represents the idea of movement, and for that, I slightly changed our initial structure because I wanted to create two different types of animations:.
Step 5 - Add “animated” + the name of the desired animation (eg. October 3, The following is supported in the latest Firefox, Edge, and Chrome (and also Safari Technology Preview). The premise is that we know how to bootstrap, we know how to Animate.css.
Animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. CSS3 Animate It is a jQuery plugin that makes use of CSS3 animations to animate Html elements in when they come into view. Join the Notification Squad:.
It allows a developer to add animations effortlessly without compromising on website security. Apply Animations Using CSS Classes. If the animation-duration is 1s, that means scrolling the whole length of the page.
If the browser takes more time on more demanding tasks, main thread animations will be compromised and interrupted, whereas compositor ones won't be affected and will keep going smoothly. Meaning, the animations would essentially need to be stripped out of the Animate.css library and translated into Angular animations. Name of the @keyframes at-rule, which describes the animation’s keyframes.
Option to add custom CSS classes to individual animation block. My idea was that two sprites would walk to the centre of the screen. As per the time and need, different @keyframes are used to achieve this animation.
You can read more about it here. You can now apply any class in your animate.css file to elements in your posts and pages. From v3.7.0 and up Animate.css supports the prefers-reduced-motion CSS media feature.
An animation lets an element gradually change from one style to another. - Can create nested animation blocks with CSS3 animations. Navigate to the post or page containing the element you wish to animate.
The fade-in animation style reminds me of classic movies from the 1930s with the same slanted text. These are properties that can change gradually from one value to another, such as size, color, numbers, shape, percentage, e.t.c. Animation begin loop 1 begin.
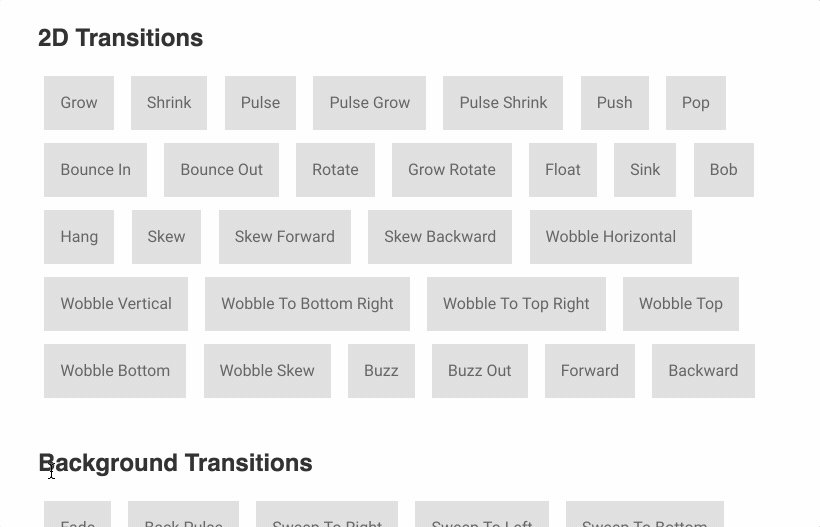
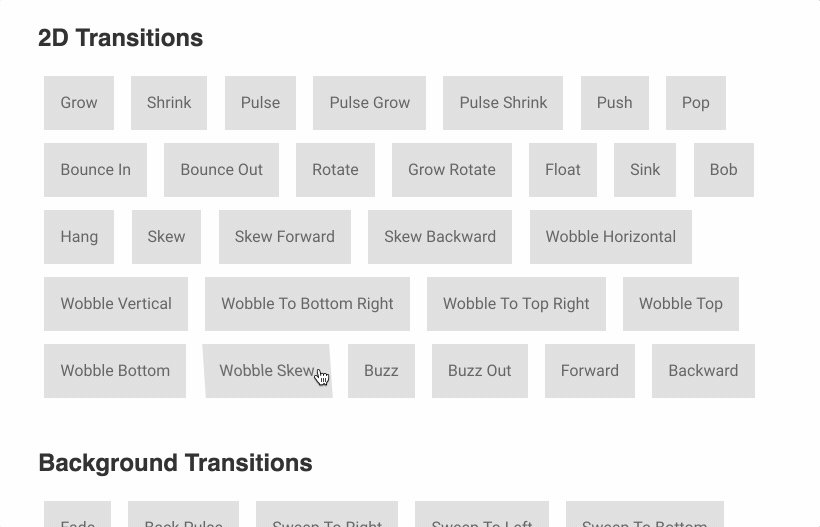
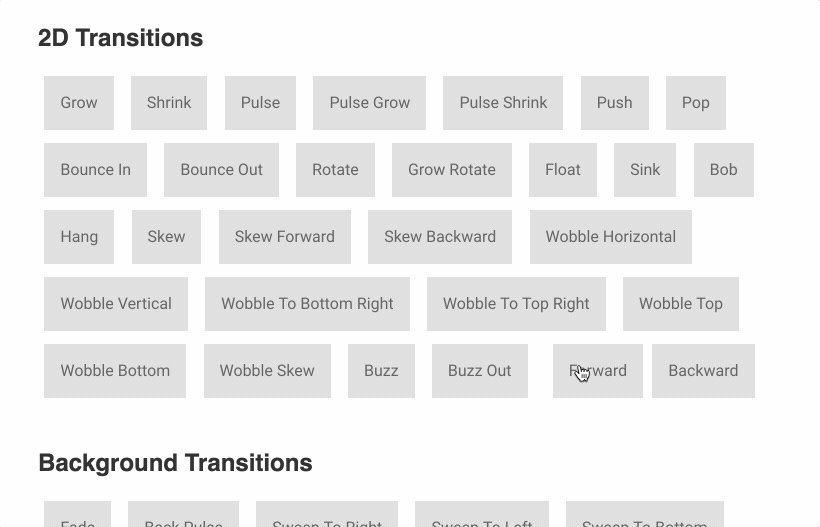
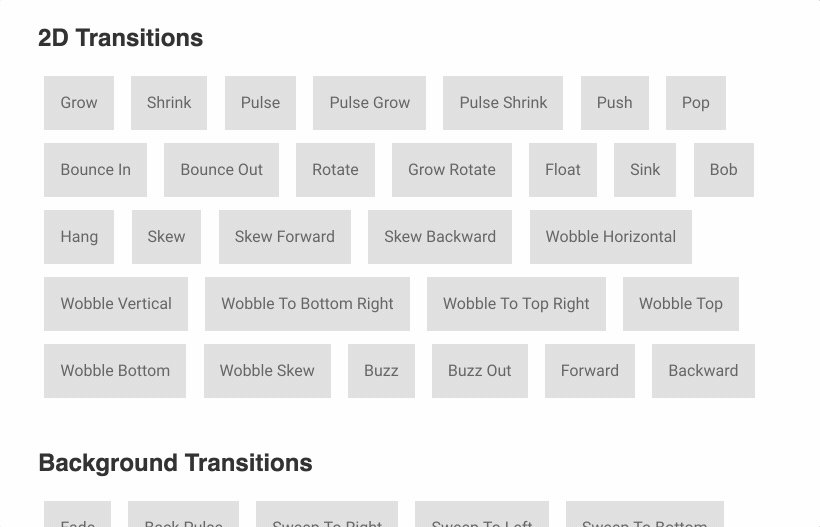
Click hereto see an example of all the CSS animations. Animations consist of two components, a style describing the CSS animation and a set of keyframes that indicate the start and end states of the animation’s style, as well as possible intermediate waypoints. CSS3 Animate it animation examples.
CSS3 Keyframes Animation Generator. We want to make the animations some more fancy!. @keyframes spin { from { transform:.
Pause the animation on typo mouseover, not fog. So, if you choose Javascript. This kind of SVG + CSS animation trickery is catnip to me.
Rather than animate it over a time period, we’ll animate it via the scroll position by adjusting the animation-delay as the page scrolls. 🤯New Videos Every Week🤯 Have a Great Day!.

Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert

Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces

Using Animate Css And Jquery For Easy Web Animation Youtube

Animate Using Css Iitae

Css Tricks The Ultimate Guide For Advanced Css Hacks

Debugging Css Keyframe Animations Css Tricks

Interactive Animations With Css And Javascript

Level Up Your Websites With Animate Css Scotch Io

Css Animation Library 10 Of The Best Css Animation Libraries Dev

30 Css Animated Backgrounds That Will Blow Your Mind

Jquery Plugin To Handle Animate Css Powered Css3 Animations Aniauto Free Jquery Plugins

Animate It Wordpress Plugin Wordpress Org

33 Contemporary Style Css Border Animation Effects In Uicookies

Animate It By Eleopard Joomla Extension Directory

Animate Css A Cross Browser Library Of Css Animations

Q Tbn 3aand9gctvr2mkap18lfy3pw9iyp9tnwjx9hwj Hm W Usqp Cau

Animated Page Transition In Ajax Codyhouse

How To Create A Beautiful Animated Loader With Nothing But Css By Julien Benchetrit Codeburst

2 Animating Full Screen Overlay With Animate Css Jquery Youtube

Q Tbn 3aand9gcrhxp0lwcawnq8tbswg3 6jtntgz Olpykvpa Usqp Cau

Css Library Http Daneden Github Io Animate Css Animation Library Animation Css

Q Tbn 3aand9gcqi6wv1bh7hci45qq24nog10l1icqjrobu Iq Usqp Cau

Css Animation Examples To Recreate Creative Bloq

Q Tbn 3aand9gcrlfojo3hgn1xdgiyeaces6le08d Rsf7djug Usqp Cau

Introduction To Animation In Css

Css Transition Examples How To Use Hover Animation Change Opacity And More

5 Classy Css Animations To Make Your Wordpress Site More Engaging

How To Easily Add Css Animations In Wordpress

Css Animation

Css Animation Libraries Pixallus

Weird Css3 Animation Library Woah Css Css Script

Animate Css How To Create Complex Animation Easy Youtube

A Simple Way To Create A Hover Animation For Your Buttons Using Css By Erica N Level Up Coding

33 Sensibly Designed Css Loading Animations Uicookies

Css3 Animate It Examples Animate Elements On Scroll

Q Tbn 3aand9gcqpna1iikqlivzk Nqjrx0e7cggg6xf6f1i4a Usqp Cau

Add Animations To Your Website With Animate Css Js 1 Steemit

How To Build And Animate A Basic Drawer Using Css Grid By Daryl Duckmanton Quick Code Medium

Create Cool Ui Animations With Css Creative Bloq

How To Create Svg Animations With Css Layout

Q Tbn 3aand9gctqdt4vyk3uwfp Sznlf Almxqrzqiyg3hqaa Usqp Cau

Q Tbn 3aand9gcrosdekjlgtde3o1fhb4xj3weiuqm65r Ixla Usqp Cau

Scroll Based Animation With Css Animate It Frontendscript

How To Create A Pop Up Animation With A Modal Using Css Stack Overflow

Animate It Wordpress Plugin Wordpress Org

Q Tbn 3aand9gcruu Pzozyqsv7sv5qwxxk4o Vklx7qqsgzra Usqp Cau

Css Animated Headlines Codyhouse

8 Hamburger Toggle Animations In Pure Html Css Css Script

Css3 Animations With Transitions Transforms By Kirsten Swanson Medium

Q Tbn 3aand9gcrtxcymyvhhtmgzfpmmyhaqqznnkww3eqks7g Usqp Cau

Q Tbn 3aand9gcqdj6033urgqcz Byangd00s Iabjydw1dcxg Usqp Cau

Css Transitions 101 Let S Animate A Toggle Button Icon Logrocket Blog
Q Tbn 3aand9gcqqej77duxg Ffmlslanihfzkhc0m6zatxckqd5y Zq9lb2rip Usqp Cau

Q Tbn 3aand9gcscoxb Cfxxesqklntn7wrmxfwlm Vfolgxjw Usqp Cau

How To Easily Add Css Animations In Wordpress

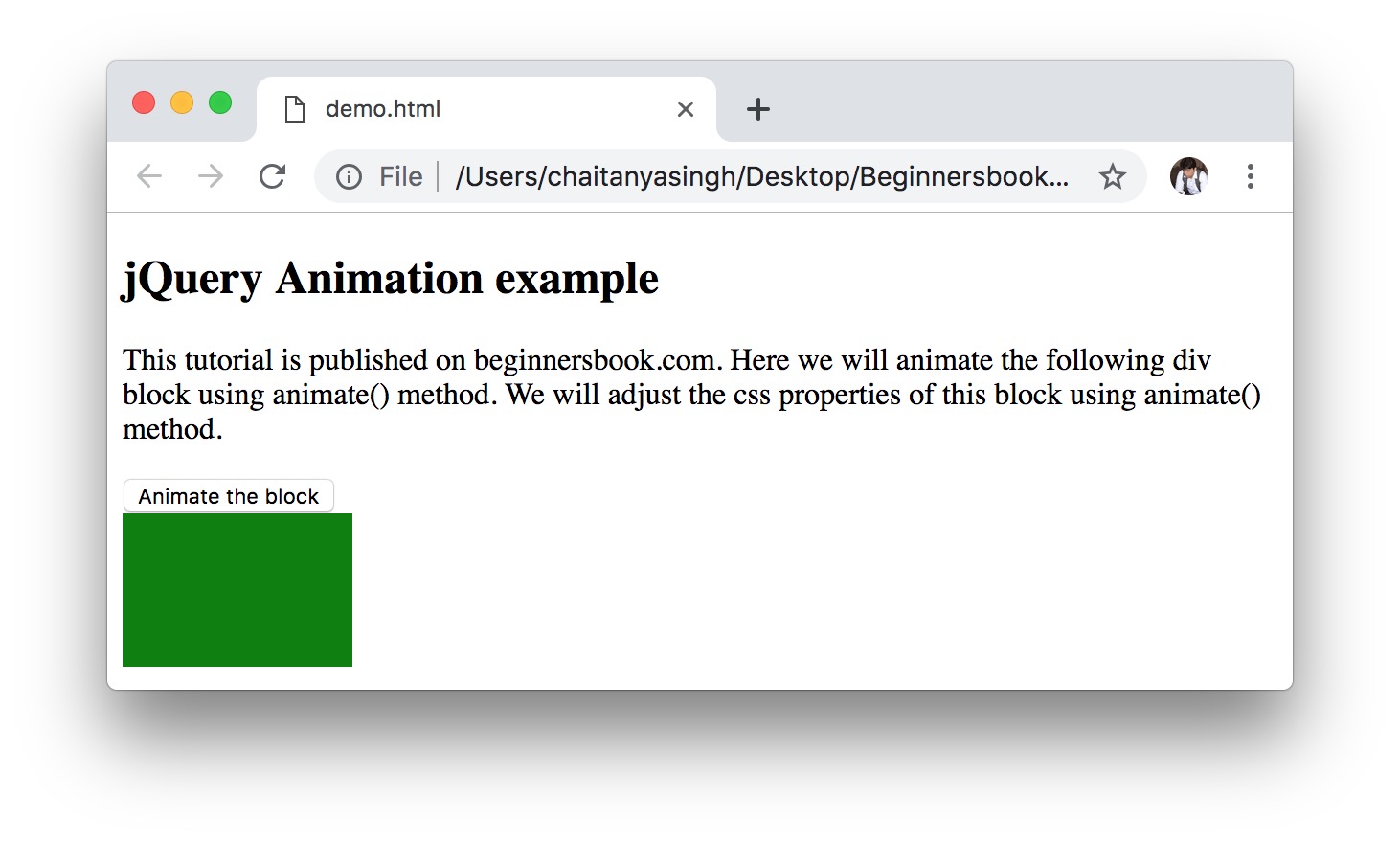
Jquery Animate

How To Create Page Transitions In Seconds Using Css Are Visual Blog

Q Tbn 3aand9gcqkwu3r7unmb8jnvlwr3qdxnamm5gmjehnaea Usqp Cau

Q Tbn 3aand9gctnbj9pa6kjb7cekrnucfxmkmprh1n4equ0xw Usqp Cau

Understanding Css Animations In Email Transitions And Keyframe Animations Litmus

Create Transitions Animations On Page Load With Html Css Web Design Tutorial Youtube

How To Create Css Animation In Wordpress Greengeeks

Animate Css For Adobe Muse By Themeapps Codecanyon

Animate Css Css Animation Made Easy Part 1 Youtube

Q Tbn 3aand9gcqi0q3dyt4hl8vvrchzd6oqzazvp6chdcpmwg Usqp Cau
/web/animate-css-a069e.jpg)
The Easy Way To Add Animations To Your Website Animate Css

Animate It Wordpress Plugin Wordpress Org

How To Use Animate Css Tutorial With Examples Web Design Tips
1

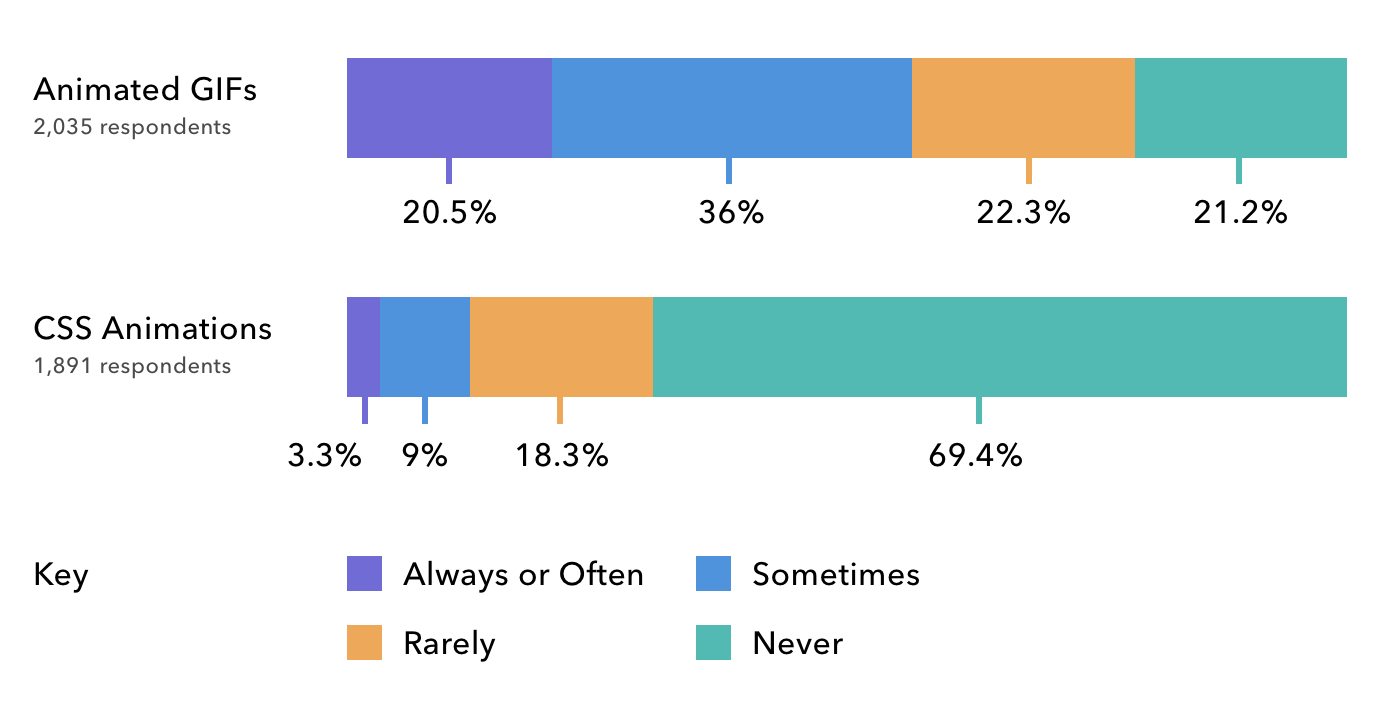
The State Of Css Animation

Q Tbn 3aand9gcsttd8 Wilwmdbejtsjaoswre5vzh5s5b5wuw Usqp Cau

30 Creative Website Examples Of Css Animation

Css Transitions And Animations Motion Path Module Css By Stfalcon Com Codeburst

Q Tbn 3aand9gcs4srviqulktqpczokwq 2jy6qh59qqzybw Usqp Cau

Integrating With Third Party Css Animation Libraries Such As Animate Css Vue Js 2 Cookbook

Q Tbn 3aand9gctpa6dmkyg9r8i Skogqpmj11zvd1mkow5jog Usqp Cau

25 Unique Creative Css Button Animations To Add A Creative Touch

How To Create Animation Loading Bar Using Css Geeksforgeeks

How To Add A Fade In Animation To Your Website Using Css

Q Tbn 3aand9gcrbocyay7hkteoglpkdmd2grhp9zzgafsl1tg Usqp Cau

Getting Started With Animate Css Youtube
Anime Js Javascript Animation Engine

61 Css Animation Examples

Q Tbn 3aand9gcqpl3z0ilqza7vr3o1ggpopmyyrbxtpazlq Usqp Cau

10 Simple And Cool Css Animation You Should See Youtube

Q Tbn 3aand9gcs4j8cvifjm651ocwynj0043eoeim5na1gldq Usqp Cau

Q Tbn 3aand9gcqyx Mchnm4ie71qd Cz8c6xrs7gljhi6hfhg Usqp Cau

Create Animated Css Art Creative Bloq

Q Tbn 3aand9gcsh9c F5rrm1gthlsvd9 Ndllvbgrf3dazfqq Usqp Cau

An Introduction To Css Transitions Animations Elegant Themes Blog
Q Tbn 3aand9gcq6q27ds8ni5xy7otjswl91mfgwjntfypqrr5nvbwrpmwhadyh7 Usqp Cau

Q Tbn 3aand9gctohud8 Z7lnn2ueosv8cfljavtijclyexkmg Usqp Cau

Q Tbn 3aand9gcqnyptpvkmfgveg7dfo Njpx Zjsabxtmrw Usqp Cau

Q Tbn 3aand9gcq2nv4mrc9i9dr5dephu Xw Ra3qcwkc Vabg Usqp Cau

Css Animations For Non Developers Part 2 Svgs By Nicholas Kramer Prototypr

Q Tbn 3aand9gcqhgp2dvnn65fz03mzxxtljs9nfahhqszjpgg Usqp Cau

How I Animated The Bitsofcode Logo With Css



